Recently I read a question on LinkedIn and SCN on how to avoid scrollbars for tables (aka repeated data requests).
With a little bit of CSS styling you can achieve this quiet easily:
.TABSCROLL
{
HEIGHT: auto;
OVERFLOW-Y: visible;
}.TABSCROLLARC
{
HEIGHT: auto;
OVERFLOW-Y: visible;
}
Note that the CSS attribute ‘OVERFLOW-Y’ is a CSS3 attribute and is only supported for MS Internet Explorer 9.0 and above. It also works with ‘OVERFLOW’ but then it also would loose the horizontal scrollbar which would be annoying for wide tables. Also note that if the table is wider than your screen the horizontal scrollbar is added by the browser without compensating for it in the height. This means that you either loos the column header or do not see the last line properly. Maybe in this case you might try to combine this with the solution to avoid the scrolling of the table column headers described in this post.
Either you include this in your custom CSS stylesheet to make it generally available or you could also include it on a recipe per recipe basis by including it as inline CSS coding in an HTML long text. I have attached an exported SXS which you can import to play around. As always this comes with no support or warranty and you have to test it very thoroughly on your system.
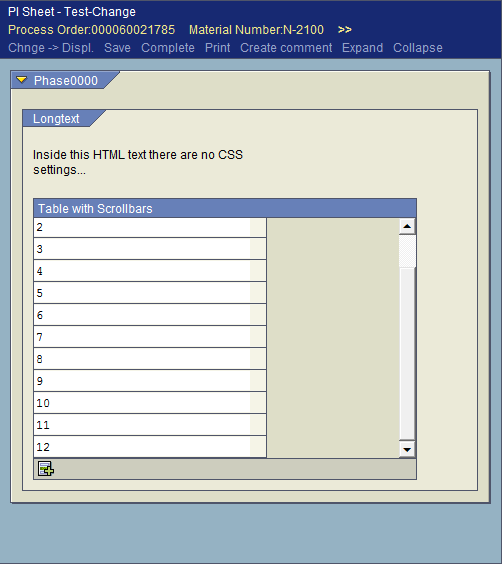
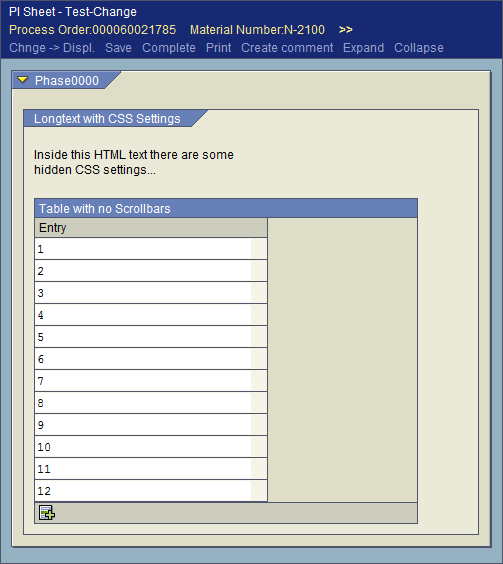
Here is how it would look like without (left) and with (right) the inline CSS coding:
 |
 |
| Please rate the article: |








Hello Arne,
Thanks for your quickly reply. I works perfectly. Only I have a doubt: my tables by default display only 2 or 3 lines + the scrollbar before to insert your css code. I saw that your table with scrollbar has 12 lines. Did you change it on your .xsl or .css?
The difference only is visible when you have more than 10 lines. What I did in my example was to pre-fill the table with 10 lines using the minimum number of lines option. But this is only a minor aspect.